内科医評価システムJ-OSLERの症例登録の入力文字数を表示するツールを作った
J-OSLERの扱いに苦労している全国の内科研修医の方向けの記事です。
J-OSLERあるある
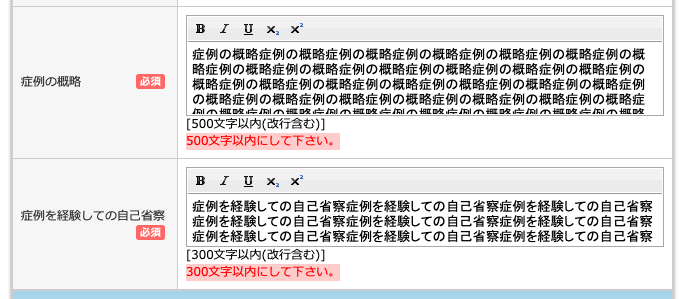
- 症例登録フォームで今何文字入力してるかわからない
- それなのに送信後に怒られる
- Wordとかで文字数カウントしてから送信しないといけない

研修医の姉から、入力中に文字数がわからないかと相談されたので、表示するツールを作ってみました。
今後140回ほどこのフォームを入力しなければならないそうです...。
作ったもの

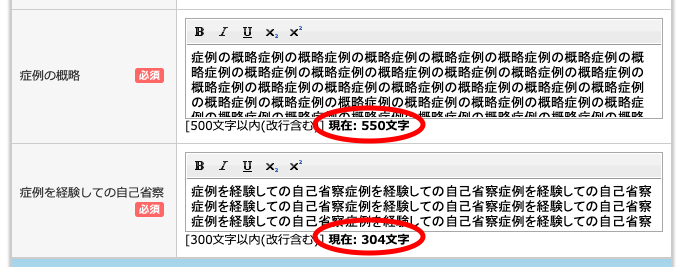
ボタンを1回押すだけで、フォームで入力しながら、その文字数を確認することができるようになります。
準備
ブックマークレットという機能を使います。
どのブラウザにもある機能なので、医療業界にありがちなInternet Explorerでも使うことができます。
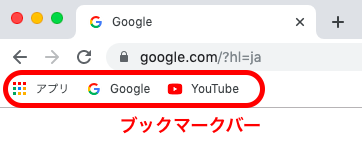
ブックマークバーを表示する
利便性のため、ブラウザのブックマークを表示します。

表示方法は各ブラウザのサポートページをご覧ください。
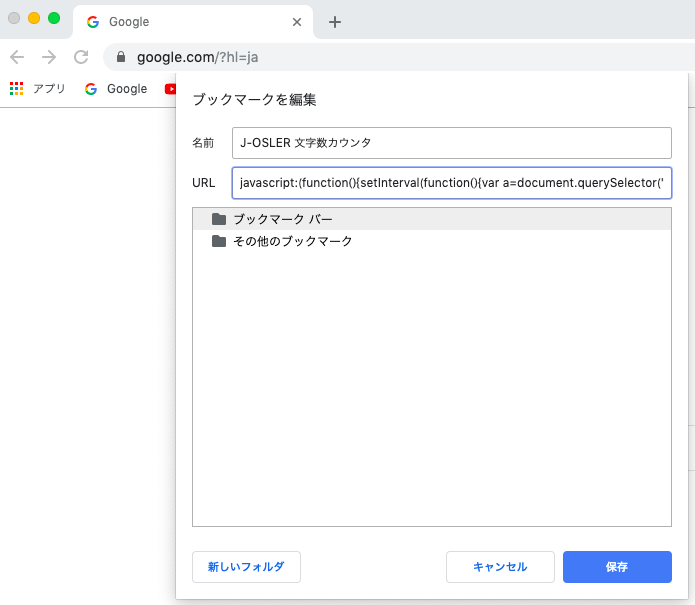
ブックマークを作成
新しく以下のようなブックマークを登録します。
名前: J-OSLER 文字数カウンタ
URL: 以下の文字列(javascript: 〜 1E3)})();)
javascript:(function(){setInterval(function(){var a=document.querySelector("#shoreiHyokaIraiForm\\:shoreiNoGairyaku > div:nth-child(1) > iframe:nth-child(3)").contentDocument.documentElement.textContent.length;document.querySelector("table.work_table4:nth-child(10) > tbody:nth-child(2) > tr:nth-child(5) > td:nth-child(2) > span:nth-child(2)").innerHTML="[500\u6587\u5b57\u4ee5\u5185(\u6539\u884c\u542b\u3080)]<b> \u73fe\u5728: "+a+"\u6587\u5b57</b>";a=document.querySelector("#shoreiHyokaIraiForm\\:shoreiOKeikenShiteNoJikoSeisatsu > div:nth-child(1) > iframe:nth-child(3)").contentDocument.documentElement.textContent.length;document.querySelector("table.work_table4:nth-child(10) > tbody:nth-child(2) > tr:nth-child(6) > td:nth-child(2) > span:nth-child(2)").innerHTML="[300\u6587\u5b57\u4ee5\u5185(\u6539\u884c\u542b\u3080)]<b> \u73fe\u5728: "+a+"\u6587\u5b57</b>"},1E3)})();

これで準備完了です!
使い方
J-OSLERの症例登録ページで先ほど作成したブックマークを押すと、文字数が表示されるようになります。

注意
とりあえず「症例の概略」と「症例を経験しての自己省察」の2項目のみ対応しています。
改行が文字数に含まれていません。
最後に
全国の内科研修医の方々のお役に立てれば嬉しいです。
何か他にも困っていることがあったらコメントください。